HTML5 Plus迁移App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App不错通过扩展的JS API随便调用手机的原生才智,收尾与原生App相同浩大的功能和性能。
HTML5 Plus程序通过HTML5开发迁移App时,会发现HTML5许多才智不具备。为弥补HTML5才智的不及,在W3C中国的率领下确立了HTML5中国产业定约www.html5plus.org组织,推出HTML5+程序。现在该定约还是挂靠在工信部信通院尺度所下,干系尺度还是成为行业尺度。HTML5+程序是一个开放程序,附庸于工信部,允许三方浏览器厂商或其他手机runtime制造商收尾。HTML5+扩展了JavaScript对象plus,使得js不错调用多样浏览器无法收尾或收尾欠安的系统才智,开导才智如录像头、陀螺仪、文献系统等,业务才智如上传下载、二维码、舆图、支付、语音输入、音书推送等。除了功能外,HTML5+很要害的特色是提供了原生的渲染才智,通过plus.webview、plus.nativeObj、plus.nativeUI,让路发者不错使用js来调用原生渲染才智,收尾体验的大幅晋升。原生的api多达40万,HTML5+的封装并非把40万api皆封装了一遍,而是分红了2个层面:
HTML5Plus程序:常用的扩展才智,比如二维码、语音输入,皆封装到了程序中,同期收尾了Android和iOS的领路引擎,使得开发者的代码编写一次,可跨平台运行。 Native.js是另一项立异时间。手机OS的原生API有四十多万,大皆的API无法被HTML5使用。Native.js把几十万原生API映射成了js对象,通过js不错径直调ios和android的原生API。这部分就不再跨平台,写法离别是plus.ios和plus.android,比如调ios game center,或在android手机桌面创建快捷方式,这些皆是平台私有的api。Native.js的用法示例,var obj= plus.android.import("android.content.Intent");,将一个原生对象android.content.Intent映射为js对象obj,然后在js里操作obj对象的行动属性就不错了。Native.js的详备教程不错参考:5+ App开发Native.js初学指南在5+App里,同期包含了HTML5Plus程序和Native.js的收尾,开发者不错在5+App里目田使用干系时间。
5+ App倡导领路率先开发者需要明晰你要作念什么,是一个mobile web表情,运行在浏览器里?照旧要作念一个app,安设和运行在手机上?概况要把一个mobile web表情打包成app?1. 作念一个mobile web表情在这个模式下,开发者用不到HTML5Plus,使用尺度的HTML5语法,运行在浏览器里。这不算5+ App。此时开发者仍然不错使用HBuilder这个开发器具,新建表情时聘请web表情。开发者也仍然不错使用DCloud提供的mui开源框架,来简化ui的开发。但这即是一个时常的web表情,b/s方式,不可脱线运行,不成调用HTML5Plus的加多api。2. 作念一个正宗的app传统真谛上的app,是c/s方式的,它的行动要安设和运行在手机上,欠亨过浏览器在线下载。此时开发者在HBuilder里新建表情时,聘请“迁移App”。在迁移App表情下编写的HTML、js等文献,是会被打包到原生的安设包(Android是apk包、iOS是ipa包)里的。此时腹地的js和奇迹器通过ajax交互,由奇迹器按接口方式给出数据(一般是json),然后客户端的js文献领路json,并凭据腹地的业务逻辑来渲染页面和膨大功能。是以请不要新建一个迁移App表情,然后把原本运行在奇迹器端的php等文献也皆丢到这个表情下。web表情永恒是web表情,哪怕要在app表情里某个界面里,在线加载一个而已的网页,也要把这个而已网页的代码,放到web表情下。迁移App表情下,唯独能有html、js、css、json以及一些图片或数据文献,不成包括php、jsp、py等奇迹器页面。3. 使用wap2app打包mobile web表情为app如若开发者念念把一个作念好的mobile web站,便捷快速的打包成app,那么要使用DCloud的wap2app框架。在HBuilder中新建表情时,选wap2app表情,把mobile web站的url输入进去,参考框架的教程来确立。wap2app不同于时常的web打包时间,wap2app可确凿作念达到原生应用的功能和性能体验。具体教程另见:文档中心-wap2app,http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/1244wap2app属于5+app,它底层亦然浩大的HTML5Plus程序和Native.js在支握。wap2app表情下的扫数文献,也皆是打包在本机运行的。4. 如若你念念开发一次,全端遮盖,那么需要使用mui框架具体参考:http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/591
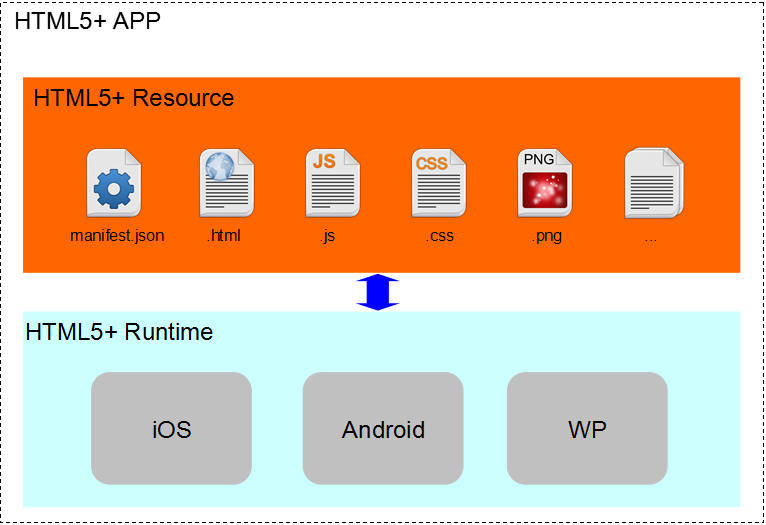
HTML5+ 应用架构
最新程序请参考http://www.html5plus.org/#specification手机端体验各个API的收尾成果,ios手机在Appstore搜索Hello H5+,Android手机下载地址。在HBuilder中新建迁移App,选Hello H5+,即可看到这个demo的源代码。
开发环境HBuilderHBuilder内置HTML5+ APP开发环境,提供一套完好意思的迁移应用开发处置决策。内置HTML5+ API语法教导,提高开发服从;集成真机运行环境,便捷开发后即时在真机上查看运行成果;集成应用云霄打包系统,无须部署xcode和Android sdk就不错打包应用。使开发者只需要使用HTML5、Javascript、CSS时间就不错快速开发跨平台的迁移应用。下载地址:http://www.dcloud.io/
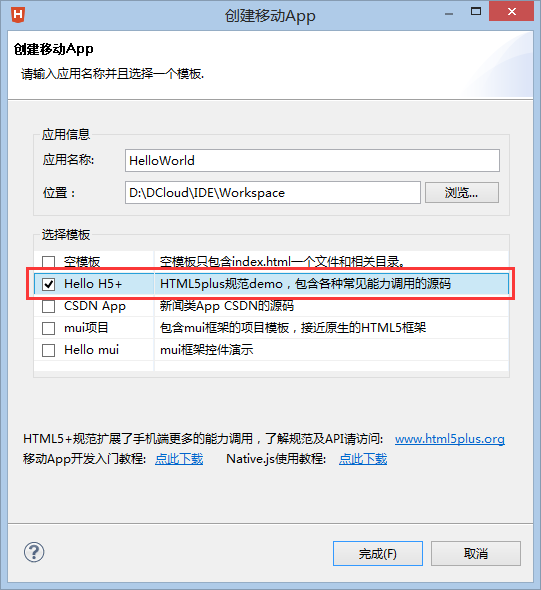
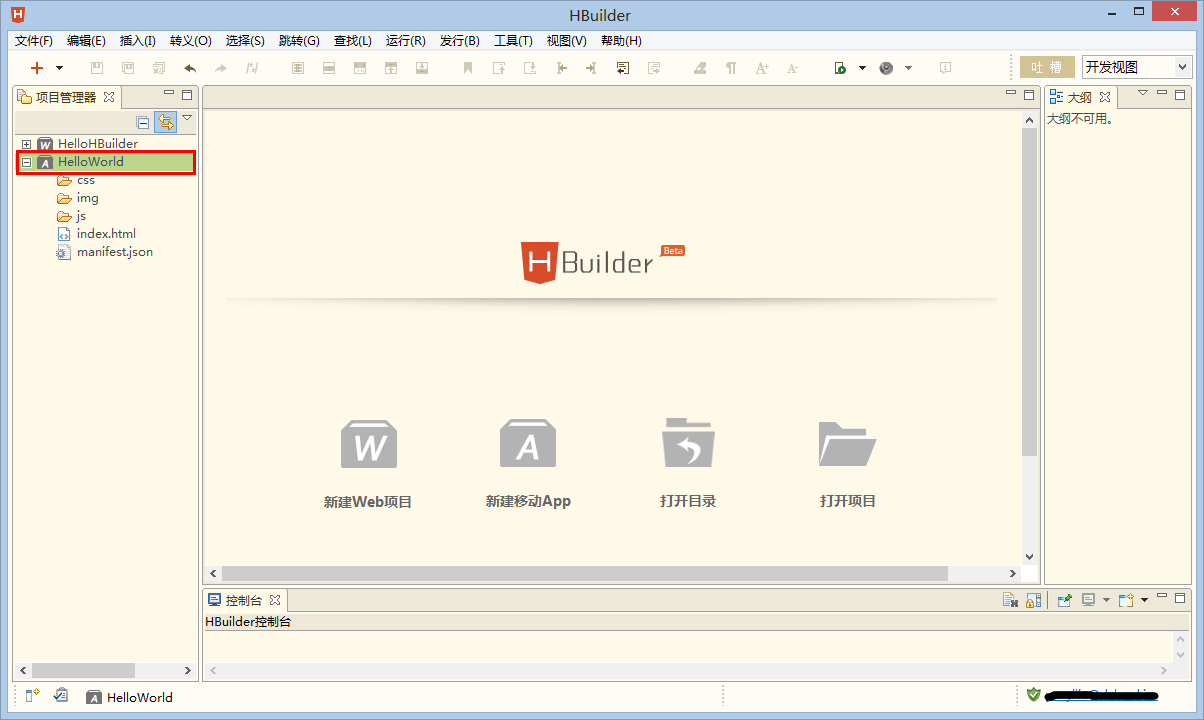
平台支握 iOS 5.0及以上 Android 2.3及以上 手把手教你开发HelloWorld 创建HelloWorld应用 启动HBuilder(下载地址:http://www.dcloud.io/); 在菜单栏中聘请“文献”-> “新建”->“迁移App”(快捷键Ctrl+N A),开放“创建迁移App”对话框,在应用称呼中输入“HelloWorld”;注视新建迁移App需要联网分拨一个appid,在真机联调、打包刊行时皆需要这个ID,是以不联网无法创建迁移App。 创建完成后,会在表情看管器中露出新建的“HelloWorld”表情
创建完成后,会在表情看管器中露出新建的“HelloWorld”表情 manifest.json
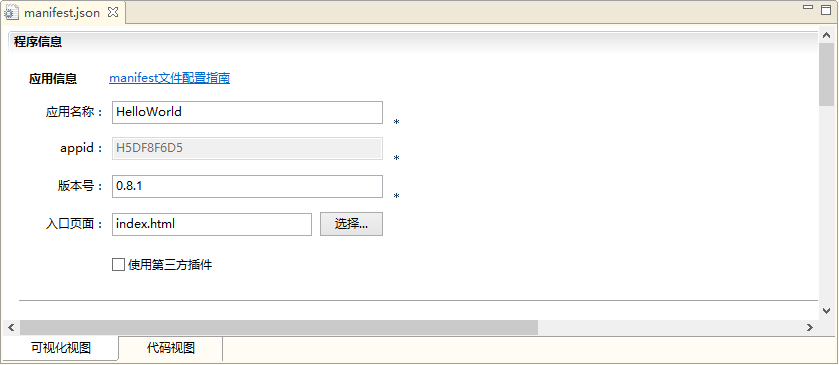
manifest.json
在表情看管器中双击“manifest.json”文献,开放应用确立页面: 关于要打包的原生应用而言,其多样确立均在此处。具体确立教程见:Manifest.json文献确立,概况点击确立页面上的“manifest文献确立指南”联结。
关于要打包的原生应用而言,其多样确立均在此处。具体确立教程见:Manifest.json文献确立,概况点击确立页面上的“manifest文献确立指南”联结。
在表情看管器中双击“index.html”文献(快捷键Ctrl+T 然后输入in聘请文献回车),关于HTML5+应用的页面有一个很要害的“plusready”事件,此事件会在页面加载后自动触发,暗示扫数HTML5+ API不错使用,在此事件触发之前不成调用HTML5+ API,是以应该在此事件回调函数中调用页面运行化需要调用的HTML5+ API,而不应该在onload或DOMContentLoaded事件中调用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Hello world</title>
<script type="text/javascript">
// 扩展API是否准备好,如若莫得则监听“plusready"事件
if(window.plus){
plusReady();
}else{
document.addEventListener( "plusready", plusReady, false );
}
// 扩展API准备完成后要膨大的操作
function plusReady(){
var ws = plus.webview.currentWebview(); //pw回车可输出plus.webview
// ... code
}
</script>
</head>
<body>
</body>
</html>
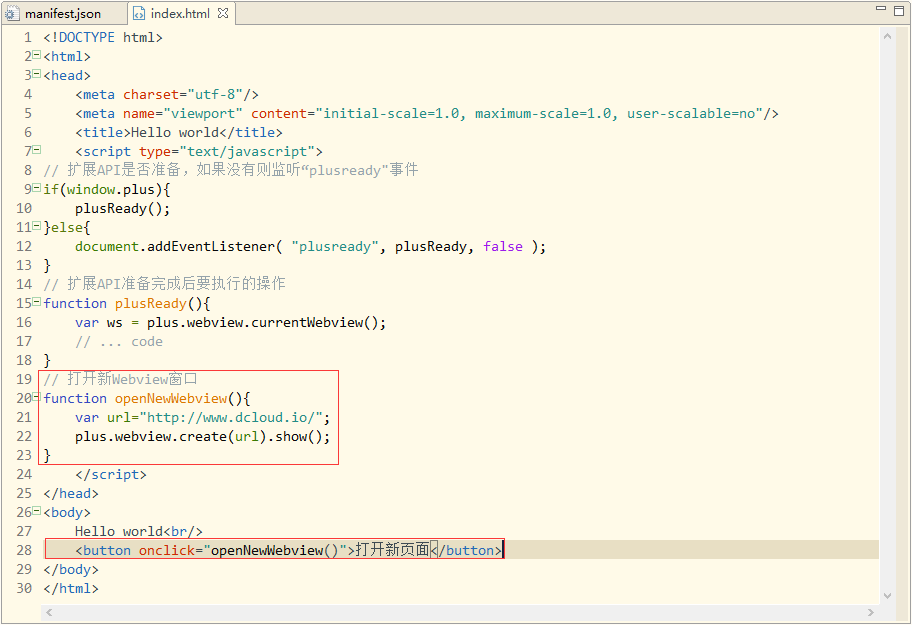
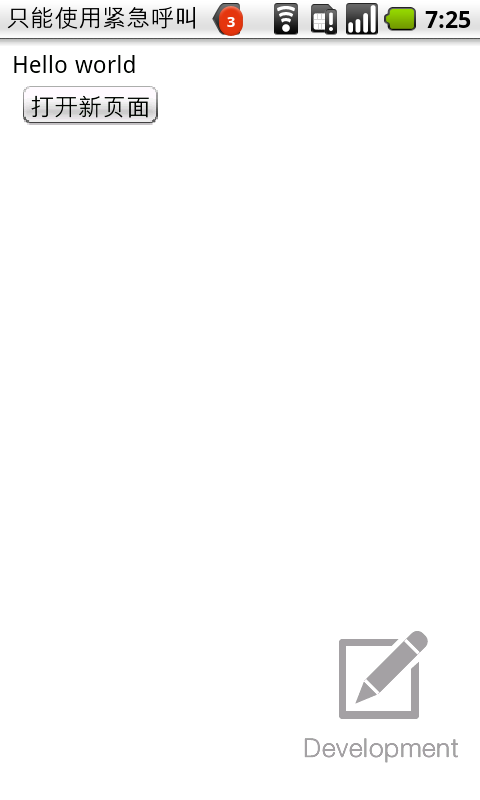
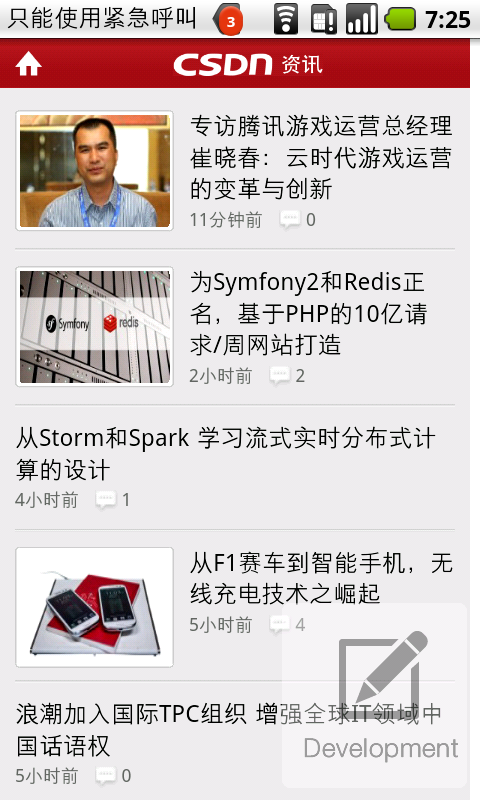
剪辑行动启动后默许露出的页面index.html,在页面中添加一个按钮,点击后将开放新页面加载“<http://m.csdn.net/>”,为了收尾此功能,咱们需要用到HTML5+扩展API中plus.webview.createWebview()行动创建窗口: 剪辑完成后,按Ctrl+S键保存。
剪辑完成后,按Ctrl+S键保存。
写完代码后,咱们不错通过真机运行来查当作果。真机运行有3个特色:1. 确凿。固然PC端HBuilder的边改边看也不错看约莫的页面,但确凿的布局成果以及手机上的迥殊才智调用,照旧必须在真机测试。2. 边改边看。在HBuilder窜改页面并保存后,软件开发、app开发公司、软件开发、系统开发、管理软件开发、APP开发、app定制开发、小程序开发、应用系统开发、开发、开发公司、长沙软件开发公司、长沙小程序开发公司、长沙APP开发公司可立即同步在真机上看到保存后的露出成果。比开发原生应用还便捷。3. 查验舛错和log。手机运行HTML等文献时如若发生舛错以及打印的console.log,皆不错在真机运行时从手机端反映回到HBuilder的法例台,在法例台径直查看。注视唯独迁移App表情才不错真机联调。
在HBuilder的“表情看管器”中聘请创建的“HelloWorld”应用。
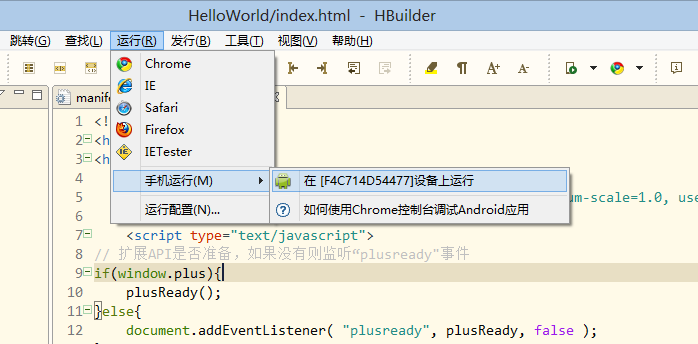
启动真机运行将iOS或Android开导迷惑到电脑,这时HBuilder会自动检测迷惑到电脑上的开导,通过菜单栏中的“运行”菜单启动: 也可通过器具栏启动:
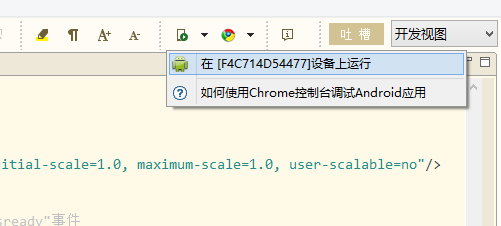
也可通过器具栏启动:
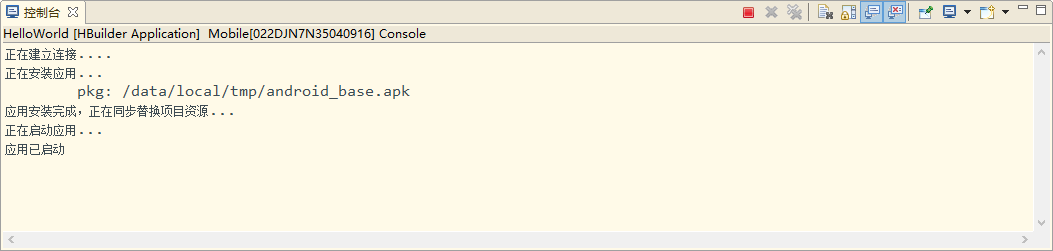
启动真机运行后,在法例台中露出以下信息: 注:如若教导舛错信息,请尝试“绝交”后从头启动真机运行!
注:如若教导舛错信息,请尝试“绝交”后从头启动真机运行!
启动后会弹出教导框,聘请“确定”,露出以下页面:

在Android开导会自动安设并启动HBuilder调试基座,iOS开导需要开发者手动点击手机桌面的HBuilder调试App。
如若你真机失败,注视看法例台的教导,或点HBuilder菜单-运行里的故障排查指南。注视:真机联调App时,提供的是一个测试环境,并不确凿发生打包,调试基座App的名字、图标、启动封面图片、是否可旋转这些唯独打包才智窜改的属性不会因为开发者修改manifest文献而变化。唯独修改manifest且点击菜单刊行-打包后,上述4个缔造才智窜改。
7月8日:公推1中1+竞彩2中0+北单3中2
运行后,HBuilder中修改页面代码,保存后会自动同步得手机中,如若手机现时展示着被修改的页面,则会刷新页面。尝试在js中在plus ready之后编写console.log,概况改写舛错的js,不错径直在HBuilder的法例台看到落幕。如若真机运行碰到多样故障,请点击运行菜单里的真机运行常见故障指南。
debug调试除了真机运行,咱们还不错诈欺chrome和safari的开发者法例台来调试5+App。不错使用真机插上数据线,也不错使用Android或iOS的官方模拟器。扫数Api包括plus的多样api,致使包括plus.ios和plus.android的原生对象,皆不错调试。在HBuilder的菜单运行里聘请开放Webview调试模式,如若手机迷惑正常,5+App启动,在右侧可看到可调试的页面,点击调试后,开放法例台,和时常的浏览器调试是一样的。
刊行打包完成应用页面的剪辑后,需要认真打包为原生的apk或ipa安设包。率先明确一下,有东说念主说HTML5作念的应用无法通过苹果Appstore审核,这是舛错的说法。苹果仅仅断绝开发者把web站点径直打包上Appstore,不优化任何体验,它以为这是给Appstore制造垃圾应用,如若是原生体验的App,固然使用HTML5时间,苹果也不会断绝上架。事实上Appstore上使用HTML5时间的App卓著20w。HBuilder提供的打包有云打包和腹地打包两种。HBuilder并不会向开发者收取任何干联打包的用度,也不截止开发者使用腹地打包。云打包的特色是DCloud官方确立好了原生的打包环境,不错把HTML等文献编译为原生安设包。1. 关于不纯熟原生开发的前端工程师,云打包大幅裁汰了他们的使用门槛。2. 关于莫得mac电脑的开发者,他们也不错通过云打包径直打出iOS的ipa包。不论云打包照旧腹地打包,皆在HBuilder的菜单-刊行中。腹地打包在该菜单下有详备教程,此处仅对云打包进行施展。
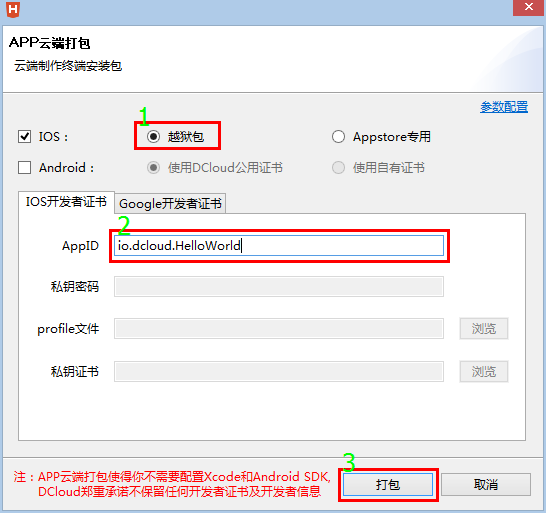
通过菜单栏中的“刊行”->“App打包”,开放“App云霄打包”对话框提交。注视唯独迁移App表情才不错打包。
iOS发布关于iOS平台,不错聘请逃狱包或认真包(Appstore专用或企业文凭),前者只可安设在已逃狱的开导上,后者则可通过iDP文凭打包提交到Appstore发布、或通过iEP文凭打包在企业里面发布。
确立打包信息 逃狱包 AppID:iOS应用记号,保举使用反向域名作风的字符串,如“com.domainname.appname”。
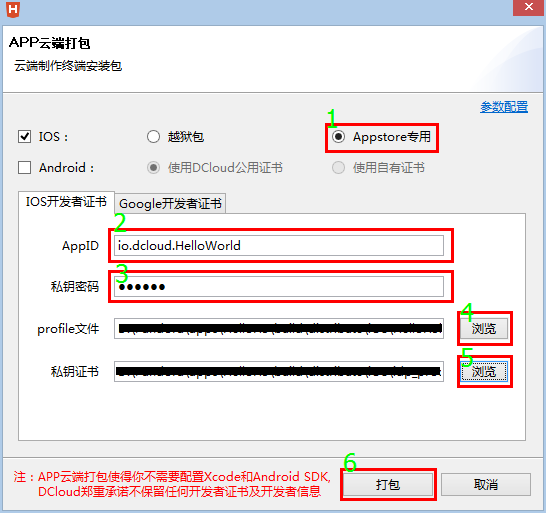
认真包
AppID:iOS应用记号,保举使用反向域名作风的字符串,如“com.domainname.appname”。
认真包 AppID:iOS应用记号,保举使用反向域名作风的字符串,如“com.domainname.appname”,必须与profile文献绑定的App ID匹配。私钥文凭:iOS Certificates文献(.p12);私钥密码:导入私钥文凭的密码;Profile文献:iOS Provisioning Profile文献(.mobileprovision),必须与苹果App ID和私钥文凭区配;文凭生成请参考http://ask.dcloud.net.cn/article/152
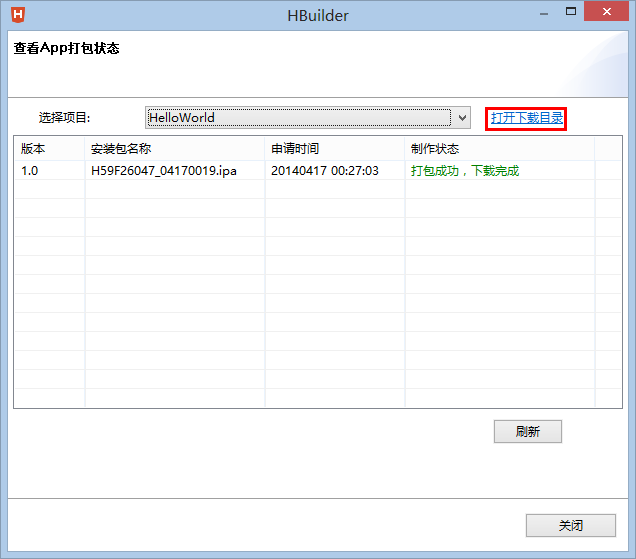
查看打包景色
AppID:iOS应用记号,保举使用反向域名作风的字符串,如“com.domainname.appname”,必须与profile文献绑定的App ID匹配。私钥文凭:iOS Certificates文献(.p12);私钥密码:导入私钥文凭的密码;Profile文献:iOS Provisioning Profile文献(.mobileprovision),必须与苹果App ID和私钥文凭区配;文凭生成请参考http://ask.dcloud.net.cn/article/152
查看打包景色
通过菜单栏中的“刊行”->“查看打包景色”,开放“查看App打包景色”对话框,可查看打包历史记载和景色: 如若“制作景色”栏露出“打包见效,下载完成”则暗示云霄打包完成,可点击“开放下载目次”查看下载的安设包。
如若“制作景色”栏露出“打包见效,下载完成”则暗示云霄打包完成,可点击“开放下载目次”查看下载的安设包。
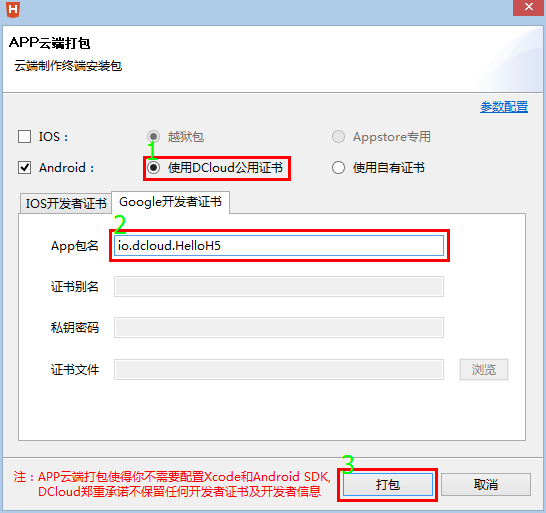
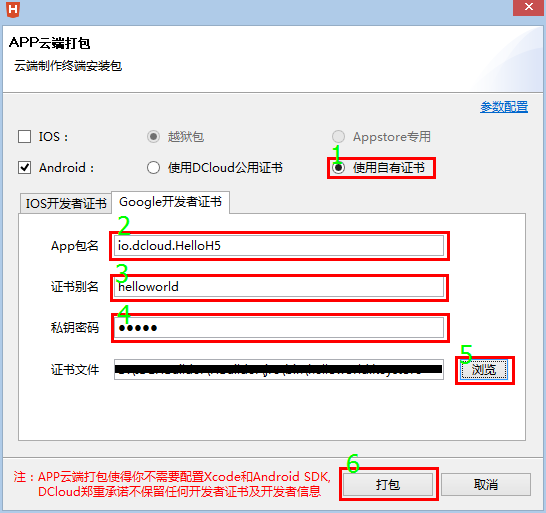
关于Android平台,不错聘请使用DCloud生成的公用文凭或我方生成的文凭,两者不影响安设包的发布,唯独的永别即是文凭中开发者和企业信息不同。
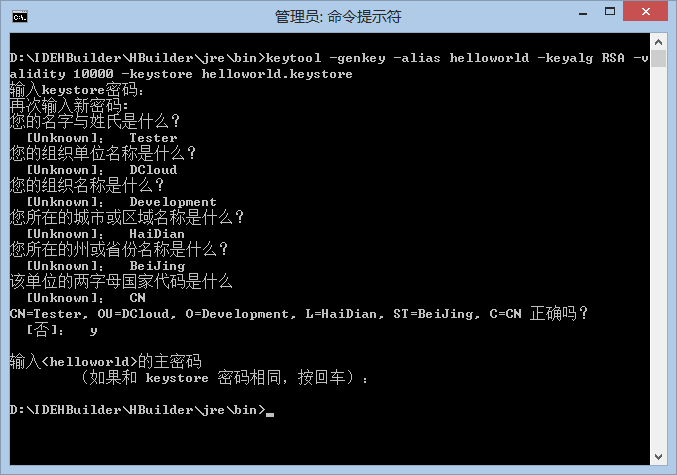
生成Android签名文凭(使用DCloud公用文凭可忽略此操作)确保电脑上安设了JRE,咱们将使用JRE自带的创建和看管数字文凭的器具Keytool。使用以下号召生成文凭: -keystorehelloworld.keystore app开发公司暗示生成的文凭,不错加出发径(默许在用户主目次下);-aliashelloworld 暗示文凭的笔名是helloworld;-keyalgRSA 暗示继承的RSA算法;-validity10000 暗示文凭的灵验期是10000天。
-keystorehelloworld.keystore app开发公司暗示生成的文凭,不错加出发径(默许在用户主目次下);-aliashelloworld 暗示文凭的笔名是helloworld;-keyalgRSA 暗示继承的RSA算法;-validity10000 暗示文凭的灵验期是10000天。
 App包名:Android应用包名,使用反向域名作风的字符串,如“com.domainname.appname”。
使用自有文凭
App包名:Android应用包名,使用反向域名作风的字符串,如“com.domainname.appname”。
使用自有文凭 App包名:Android应用包名,保举使用反向域名作风的字符串,如“com.domainname.appname”;文凭笔名:生成文凭时使用-alias参数缔造的文凭笔名;私钥密码:生成文凭时使用的keystore密码;文凭文献:生成文凭时使用-keystore参数缔造的文凭保存旅途;
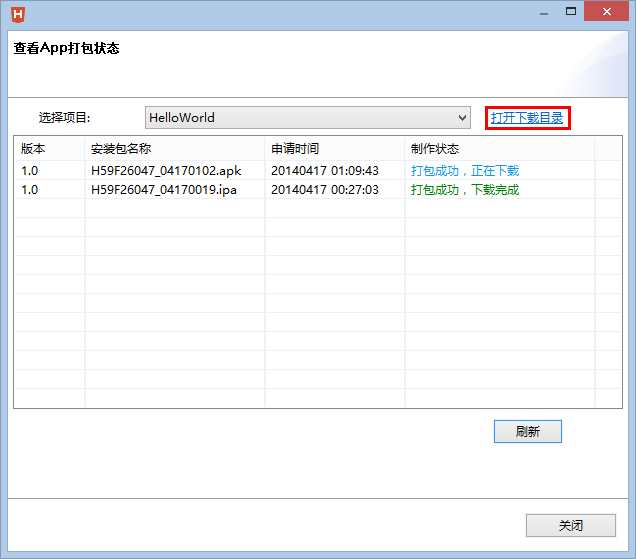
查看打包景色
App包名:Android应用包名,保举使用反向域名作风的字符串,如“com.domainname.appname”;文凭笔名:生成文凭时使用-alias参数缔造的文凭笔名;私钥密码:生成文凭时使用的keystore密码;文凭文献:生成文凭时使用-keystore参数缔造的文凭保存旅途;
查看打包景色
通过菜单栏中的“刊行”->“查看打包景色”,开放“查看App打包景色”对话框,可查看打包历史记载和景色: 如若“制作景色”栏露出“打包见效,下载完成”则暗示云霄打包完成,可点击“开放下载目次”查看下载的安设包。
如若“制作景色”栏露出“打包见效,下载完成”则暗示云霄打包完成,可点击“开放下载目次”查看下载的安设包。
还是打好的安设包,允许开发者在2天内继续下载。2天后奇迹器端会捣毁文献。
碰到打包失败,常宽恕因是:如若使用私用文凭,很可能是文凭确立舛错。如若使用DCloud文凭仍然出错,很可能是图片舛错。扫数图片体式必须是尺度png,且严格适合分辨率条目。使用其他图片体式重定名为png会导致打包失败!其他舛错请参考: 云打包常见舛错排查指南
UI框架HBuilder并不截止UI框架,开发者使用任何UI框架均不错。不外市面上确乎莫得什么好的手机App前端框架,DCloud开发了mui框架,它的性能更高,方式也更接近原生App,何况mui调用了HTML5+扩展才智,不错收尾更好的体验。咱们好坏保举开发迁移App的开发者使用mui框架,细则请参考文档中心mui章节。请注视,mui只封装了部分HTML5Plus Api,学会mui框架不代表不错不学习HTML5Plus程序。mui不会作念的很重,仅仅很有限的通过封装简化了常见开发经由。
开发资源API手册:HTML5+程序
HelloH5+示例应用,应用中包括险些扫数plus API的示例:
iOS:Appstore中搜索Hello H5+ Android:下载地址 获取Hello H5+的源代码,在HBuilder中新建迁移App,选Hello H5+。不错查看扫数plus api的调用样例代码。
获取Hello H5+的源代码,在HBuilder中新建迁移App,选Hello H5+。不错查看扫数plus api的调用样例代码。
Hello mui示例应用,漂亮且高性能的前端UI框架:下载页面
进阶教程如若念念开发出接近原生体验的App,请走访如下教程:
晋升HTML5的性能体验系列之一 幸免切页白屏 晋升HTML5的性能体验系列之二 列表灵通滑动 晋升HTML5的性能体验系列之三 灵通下拉刷新 晋升HTML5的性能体验系列之四 使用原生UI(nativeUI) 三方培训HTML5中国产业定约里有专科的培训机构为HTML5开发者提供DCloud居品的培训。详见挑升著作http://ask.dcloud.net.cn/article/299
刊行和变现奇迹在你的app开发完了后,DCloud还提供了发布平台,匡助开发者肤浅的完成应用膨大页面,参考http://ask.dcloud.net.cn/docs/#//ask.dcloud.net.cn/article/12936;如若开发者还需要流量变现,DCloud提供了告白平台,开发者不错便捷的在我方的app中集成告白,参考http://ask.dcloud.net.cn/article/13084
终末,祝你通过DCloud的免费器具,快速完成我方的迁移App,并获取更多用户和变现收益!